MP4をHTMLに埋め込む–知っておくべき究極のガイドです
MP4ビデオをHTMLに挿入する必要がある場合はどうすればよいですか? HTML5コーデックに慣れていない場合は、詳細なプロセスを簡単に見つけることができます。 さらに、HTMLのMP4ファイルを微調整する方法や、Chrome、Safari、Internet Explorer、Opera、およびその他のブラウザーでのビデオファイルの再生に関するよくある質問についても記事から学ぶことができます。

パート1:MP4ビデオをHTMLに埋め込む方法
MP4をHTMLページに挿入する基本的な方法は5つあります。 タグを付け、リンクを使用してビデオファイルを挿入します。 HTML XNUMXコードの詳細については、以下をご覧ください。
MP4ビデオをHTMLに埋め込むためのHTMLコーデック
これは、MP4ビデオをHTMLに埋め込む基本的な方法です。 もちろん、MP4ウィンドウの実際のサイズを制御することもできます。 高さ & 幅。 あなたも使用することができます ループ 終了時に自動的にやり直す 自動再生 ページの読み込みが完了した後にビデオファイルの再生を開始するかどうか。 また、使用することもできます 隠されました ボタンを非表示にするかどうかを設定します。
リンクを使用してMP4ビデオを挿入するためのHTMLコーデック
映画名
すでにMP4ファイルをサーバーにアップロードしている場合は、リンクを使用してMP4をHTMLページに挿入できます。 もちろん、できます MP4をYouTubeにアップロードする アカウント。 YouTubeは、次のコードを使用して、MP4のYouTubeファイルをHTMLに挿入するためのHTMLコードを提供します。
方法1:
方法2:
方法3:
パート2:HTMLのMP4ファイルを調整する方法
HTMLへのMKVファイルがある場合はどうすればよいですか? 他のビデオをMP4 H.264に変換する方法、またはMP4のフレームレート、ビットレート、サンプルレート、その他のパラメーターを調整する方法 Tipardビデオコンバータ究極 汎用性の高いMP4コンバーターであり、圧縮してHTML Webページに適したMP4を簡単に作成できます。
- 1. MKV、AVI、WebM、その他のファイルをクリックでHTML用にMP4に変換します。
- 2. MP4ビデオをよりスムーズに再生できる小さいサイズに圧縮します。
- 3.ビデオコーデック、ビットレート、フレームレート、オーディオチャネルなどを調整します。
- 4.トリミング、回転、透かし、フィルターの追加などでMP4を編集します。
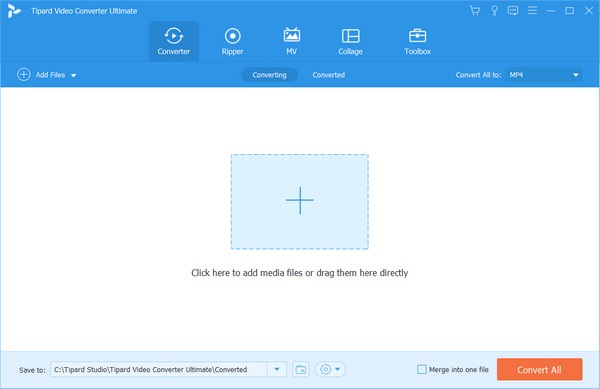
ステップ 1 MP4コンバーターをダウンロードしてインストールし、コンピューターでプログラムを起動します。 を選択します コンバータ オプションをクリックして プラス プログラムにビデオファイルをロードするためのボタン。 もちろん、ビデオをプログラムにドラッグアンドドロップすることもできます。

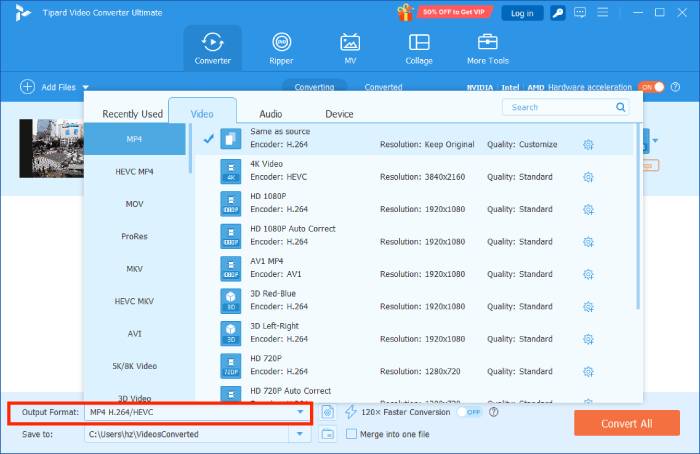
ステップ 2 出力形式をMP4形式、4K MP4およびその他のファイル形式として選択します。 あなたはクリックすることができます ギア アイコンを使用して、要件に応じてビデオコーデック、フレームレート、ビットレート、オーディオチャネル、オーディオコーデック、サンプルレートなどのパラメーターを調整します。

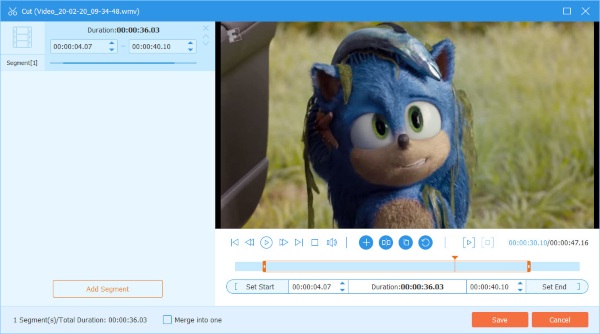
ステップ 3 あなたがクリックすることができます クリップ オプションを選択し、HTMLに埋め込むMP4ビデオの必要な部分をトリミングします。 また、新しいセグメントを追加したり、ビデオを複数の部分に分割したり、セグメントをコピーして貼り付けたり、Webページ全体でそれらを組み合わせたりすることもできます。

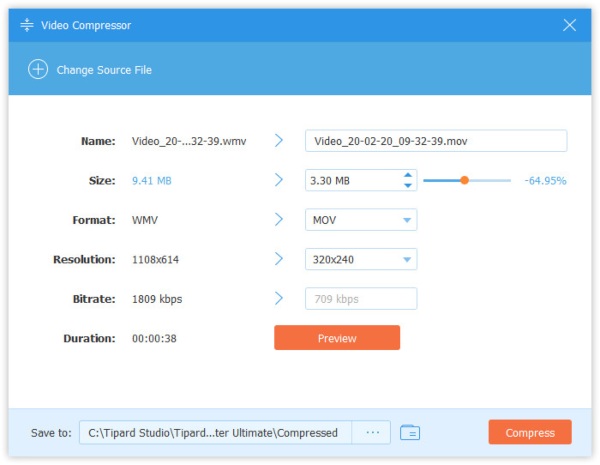
ステップ 4 に行きます MP4を圧縮する 小さいサイズに。 を選択できます ビデオコンプレッサー オプションを選択し、バーを移動してファイルサイズを調整します。 さらに、解像度を変更して、圧縮ビデオをプレビューすることもできます。 HTMLのMP4サイズを縮小するには、[圧縮]をクリックします。

パート3:HTMLでのMP4の再生に関するFAQ
ブラウザに最適なビデオまたはオーディオ形式は何ですか?
HTMLページ内でMP4を再生する場合は、さまざまなブラウザーでサポートされているビデオおよびオーディオ形式について詳しく学ぶ必要があります。 もちろん、MP4 H.264はHTMLに最適なビデオ形式です。
GoogleフォトからHTMLにMP4をどのように埋め込みますか?
Googleフォトに移動して動画ファイルを見つけ、共有設定を ウェブ上で公開 オプション。 クリック iFrameで開く を選択して その他のアクション アイコン。 を選択 新しいウィンドウで開く オプション。 を選択してください その他のアクション 埋め込みコードを選択します。 その後、埋め込みコードをコピーしてBlogger HTML Post Composerに貼り付けます。
MP4ビデオは他のブラウザーでは再生できますが、Safariでは再生できません。なぜですか?
MP4ビデオをHTMLに埋め込む場合、SafariおよびiPhoneでは、メディアコンテンツを再生するためにRangeリクエストヘッダーが必要です。 サーバー側でRangeを処理する必要があります。 ビデオが範囲指定されている場合、サーバーは範囲ヘッダーを含むステータス(206)を正しく返す必要があります。 ヘッダーのサンプルステータスとして206を選択する必要があります。
まとめ
HTMLにMP4を埋め込む場合、HTML 5コーデックを理解するだけでは十分ではなく、MP4ビデオのさまざまなパラメーターを微調整する必要もあります。 もちろん、Chrome、SafariなどでMP4を再生するのに問題がある場合は、記事から解決策を見つけることもできます。